When you run ESLint on this project, all files in lib/ will use the .eslintrc file at the root of the project as their configuration. When ESLint traverses into the tests/ directory, it will then use your-project/tests/.eslintrc in addition to your-project/.eslintrc. So your-project/tests/test.js is linted based on the combination of the two .eslintrc files in its directory hierarchy, with the closest one taking priority. In this way, you can have project-level ESLint settings and also have directory-specific overrides. For example, eslint-plugin-vue provides extra Vue-specific rules. Becase we are reusing AirBnB JS style guide, the .eslintrc.jsonfile is very bare.
For now, let us setup the lint script in the package.json. Since there are no unit tests at all, let us also set npm test to run the linter. Some linting will be better than no testing at the start.
Ts-standard is the officially supported variant for TypeScript. Ts-standard supports all the same rules and options as standard and includes additional TypeScript specific rules. Ts-standard will even lint regular javascript files by setting the configuration in tsconfig.json. For example, the below .eslintrc.json tells ESLint to error out when any line of code is more than 66 characters long using the max-len rule. When authoring tasks configurations, it is useful to have a set of predefined common variables such as the active file ($) or workspace root folder ($). VS Code supports variable substitution inside strings in the tasks.json file and you can see a full list of predefined variables in the Variables Reference.
You can create your own module that will be used for setting up the test environment. The module must export a class with setup, teardown and getVmContext methods. You can also pass variables from this module to your test suites by assigning them to this.global object – this will make them available in your test suites as global variables. The constructor is passed global config and project config as its first argument, and testEnvironmentContext as its second. A list of paths to modules that run some code to configure or set up the testing framework before each test file in the suite is executed.
The pre-git module adds a config object to the package.json file. Let us add npm run lintcommand to the list of commands to execute before each commit is allowed to go through. ESLint rules can be configured via a configuration file .eslintrc which should be placed in the root directory of the project. Copy the snippet below to the newly created .eslintrc.js file.
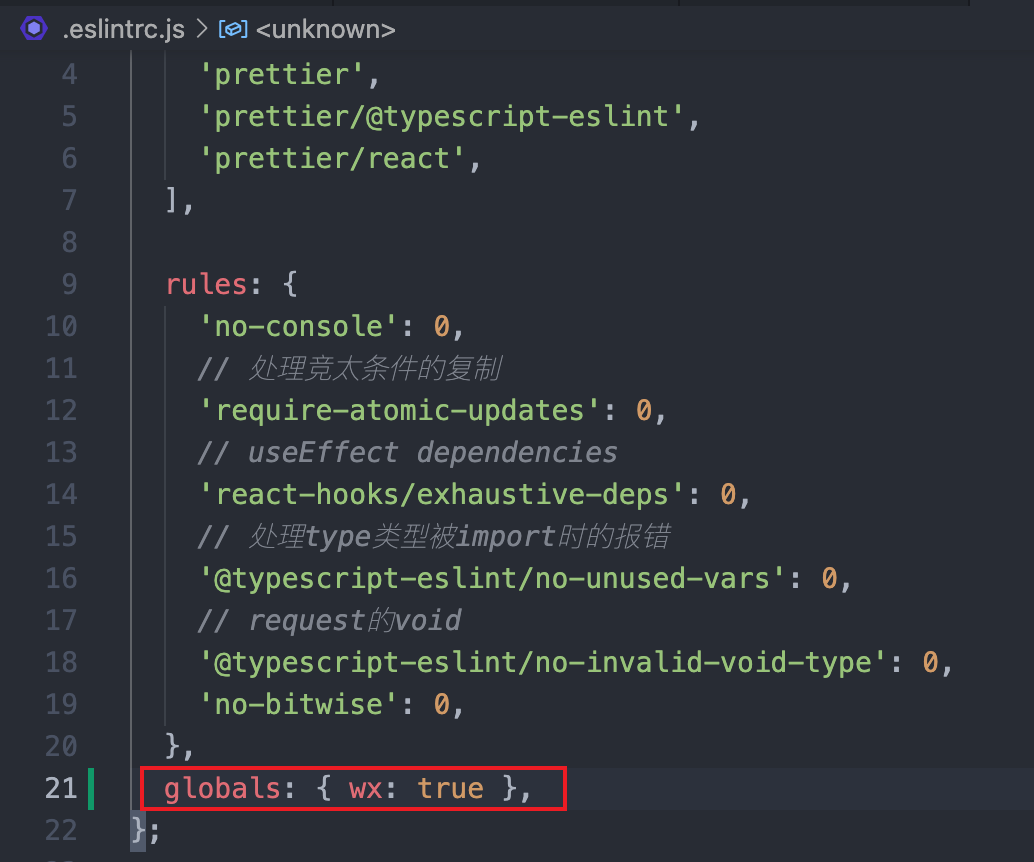
Then add additional presets, plugins, and rules as desired. In addition, the globals object must be json-serializable, so it can't be used to specify global functions. Creating an empty .eslintrc file at the root of your project will mostly disable ESLint for your site.
The empty file will disable the built-in eslint-loader because Gatsby assumes once you have an ESLint file you are in charge of linting. While rootDir is mostly used as a token to be re-used in other configuration options, roots is used by the internals of Jest to locate test files and source files. This applies also when searching for manual mocks for modules from node_modules . When you set the rule to error - 2, it means that you don't want the code that breaks your coding conventions to even make it into the repo at all.
I think this is a great act of professionalism and empathy towards the codebase, your fellow teammates, and future maintainers. It's a great habit, though sometimes, if the rules are overly restrictive, it can slow down and annoy your teammates. Some packages (e.g. mocha) put their functions (e.g. describe, it) on the global object (poor form!).
With manual configuration, you can use a custom ESLint package, configuration file, and working directories, as well as apply various additional rules and options. There are even complaints and issues that Create React App disables the rules that it suggests following. Going to close this out as I think it is currently working, but automatically adding jest support on detection (like react/ts/flow) might be a good idea.
For example, if the user has a jest.config.js file or "jest" key in package.json or even if they just have jest installed as a dependency are some things I could look for. Now that your packages have been installed, create a new file at the root of the site named .eslintrc.js using the command below. An array of regexp pattern strings that are matched against all modules before the module loader will automatically return a mock for them.
If a module's path matches any of the patterns in this list, it will not be automatically mocked by the module loader. Sometimes it happens that 3rd party modules are published as untranspiled code. Since all files inside node_modules are not transformed by default, Jest will not understand the code in these modules, resulting in syntax errors.
To overcome this, you may use transformIgnorePatterns to allow transpiling such modules. You'll find a good example of this use case in React Native Guide. A list of paths to modules that run some code to configure or set up the testing environment. Since every test runs in its own environment, these scripts will be executed in the testing environment before executing setupFilesAfterEnv and before the test code itself. The root directory that Jest should scan for tests and modules within.
A preset that is used as a base for Jest's configuration. A preset should point to an npm module that has a jest-preset.json, jest-preset.js, jest-preset.cjs or jest-preset.mjs file at the root. These options let you control Jest's behavior in your package.json file.
The Jest philosophy is to work great by default, but sometimes you just need more configuration power. Assuming you have a lot of custom ESLint rules and settings, you probably want to share them among the projects. It is straightforward to move the settings into a separate NPM module, which you can then install as a dev dependency.
For example, here is ESLint module with all linting rules we use at Cypress.io ineslint-plugin-cypress-dev. In addition to the automatic JavaScript formatting, I have started using similar tools for linting my CSS with stylelint andstylefmt. I am usingstylelint-config-standardthat specifies the linting settings and is shared between the formatter and linter (via package.json property). The easiest way to enforce code quality in your project. This lets you apply a specific ESLint version or a specific set of plugins to each path in a monorepo or a project with multiple ESLint configurations.
The ESLint docs have a short section that gives the fundamentals of configuring global variables in a .eslintrc file. Some plugins also export one or more named configurations. Make sure the package has been installed to a directory where ESLint can require it. Package.json - create an eslintConfig property in your package.json file and define your configuration there.
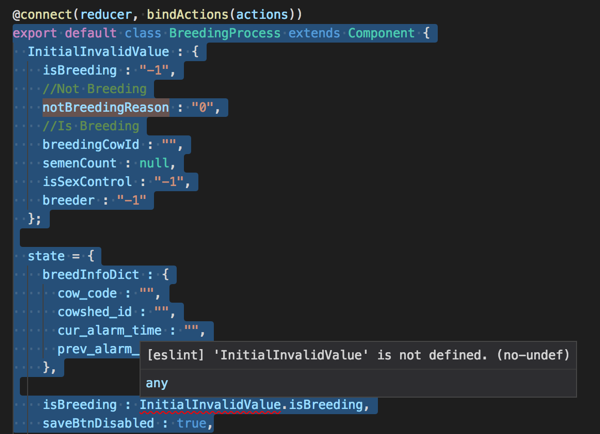
The no-undef rule will warn on variables that are accessed but not defined within the same file. If you are using global variables inside of a file then it's worthwhile to define those globals so that ESLint will not warn about their usage. You can define global variables either using comments inside of a file or in the configuration file. If a rule configuration is a string, it must be either 'off', 'warn', or 'error'. 'warn' tells ESLint to treat violations of the given as a warning.
And 'error' tells ESLint to error out when the given rule is violated. For example, below is a .eslintrc.json that treats no-unused-vars as a warning. This is useful for some commonly used 'utility' modules that are almost always used as implementation details almost all the time (like underscore/lo-dash, etc). It's generally a best practice to keep this list as small as possible and always use explicit jest.mock()/jest.unmock() calls in individual tests. Explicit per-test setup is far easier for other readers of the test to reason about the environment the test will run in.
While code transformation is applied to the linked setup-file, Jest will not transform any code in node_modules. This is due to the need to load the actual transformers (e.g. babel or typescript) to perform transformation. Jest will run .mjs and .js files with nearest package.json's type field set to module as ECMAScript Modules. If you have any other files that should run with native ESM, you need to specify their file extension here. As a secondary option, an object with the properties name and color can be passed.
This allows for a custom configuration of the background color of the displayName. DisplayName defaults to white when its value is a string. As such, all of the valid options for colors supported by chalk are also supported by jest.
You'll need to add a .eslintrc.js (or .eslintrc) config file to your project if it doesn't have one already. Let us say that we are ok with the missing space after the if keyword. Change the .eslintrc.json and set the rule to 0 - meaning to ignore it. We would suggest adding more of auto-fixable rules as the corrections suggested by these rules can be fixed by the editor with an ESLint plugin on file save.
This would reduce the time that a developer would spend fixing lint errors than writing actual code. If you really want to configure hundreds of ESLint rules individually, you can always use eslint directly with eslint-config-standard-with-typescriptto layer your changes on top. You can import some of the ESLint code style rules to the WebStorm JavaScript code style settings. That enables WebStorm to use more accurate code style options for your project when auto-completing, generating, or refactoring the code or adding import statements. When you use the Reformat action, WebStorm will then no longer break properly formatted code from the ESLint perspective.
WebStorm integrates with ESLint which brings a wide range of linting rules that can also be extended with plugins. WebStorm shows warnings and errors reported by ESLint right in the editor, as you type. With ESLint, you can also use JavaScript Standard Style as well as lint your TypeScript code. If you did want to specify a global in your .eslintrc file and then initialize it's value in your code, one hack is to disable rules for a single line using eslint-disable. I'm not recommending this, I'm simply saying it is possible.
Why should we bother declaring globals in our .eslintrc file as readonly or writable? So that we can use them without violating ESLint rules such as no-undef. If we don't quite know where to start, style guides like eslint-config-airbnb allow us to configure our project similar to industry leaders like Airbnb.
All that we need to do to implement their style guide is install the corresponding packages. Since their rules are a little strict to start with, we're going to start with something a little simpler. Projects created using Create React App have linting with ESLint already working and configured out of the box with sensible defaults. For most scenarios that means that you don't have anything else to do and everything will just work.
The following article should come in handy in cases where you'd want to customize the linting rules. In those cases, ESLint resolves the relative path to the base file relative to the linted project directory . JSON - use .eslintrc.json to define the configuration structure. ESLint's JSON files also allow JavaScript-style comments. ESLint supports adding shared settings into configuration file.
You can add settings object to ESLint configuration file and it will be supplied to every rule that will be executed. This may be useful if you are adding custom rules and want them to have access to the same information and be easily configurable. To configure plugins inside of a configuration file, use the plugins key, which contains a list of plugin names. The eslint-plugin- prefix can be omitted from the plugin name. An array of regexp pattern strings that are matched against all module paths before those paths are to be considered 'visible' to the module loader.
If a given module's path matches any of the patterns, it will not be require()-able in the test environment. Allows for a label to be printed alongside a test while it is running. This becomes more useful in multi-project repositories where there can be many jest configuration files. It is important to note that a .eslintrc.js config file is typically required for our ESLint engine to analyze your code. If we ignore the 'eslint…' section, basically we're just telling watch to watch the folder src . Ofcourse if you're working on a specific folder, for example src/components/mediaPlayer, you'll want to watch that specific folder.
Just don't forget we're running two separate commands, so it's no good watching one folder but having lint run against a different folder. If you come along this issue and see the linked pull request is merged, you may want to check your project for outdated dependencies. You may bump the eslint-config-standard dependency to a newer version containing the ES2020 environment if a new version is available. But how can I enable linting to happen "automatically" when building?
Running `tsc --watch` for instance does not give any warnings even though rules are broken by my source code ... And then update your .eslintrc with no-loops in the "plugins" array, and add the rule to the "rules" attribute like so. Check out this list of other awesome-eslint plugins and configs.




























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.